Cara mengganti kursor mouse di blog sangatlah mudah. Mau yang animasi, kartun imut, atau tematik lainnya ... semuanya ada. Ini adalah metode menghias blog yang cukup disukai karena membuat blog terlihat lebih dinamis. Bagi anda yang menyukai tampilan blog yang lebih dinamis, mungkin tidak ada salahnya anda mengganti tampilan kursor dengan mengikuti panduan berikut.
Prosedur mengganti Kursor Mouse Dengan Animasi
- Sekarang bukalah situs http://www.cursors-4u.com/ untuk mengambil kode yang anda perlukan....
- Lihat ke sidebar sebelah kiri, di situ ada kategori dari kursor yang tersedia. Pilihlah kategori yang anda inginkan

- Setelah halaman kategori terbuka, pilihlah kursor yang anda sukai dan klik.

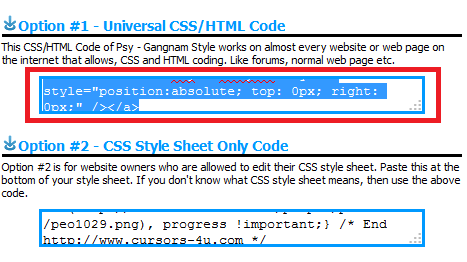
- Setelah anda mengklik kursor tadi anda akan melihat halaman baru yang menampilkan dua buah pilihan kode. Taruh kursor anda pada kode CSS opsi pertama dan tekan CTRL+C untuk mengcopy kode tersebut.

- Sekarang masuk ke akun blogger anda
- Pilih menu TEMPLATE dan klik EDIT HTML
- Gunakan CTRL+F dan carilah kode </head> dan paste kode yang tadi anda copy tepat di atas </head> lalu klik SIMPAN TEMPLATE











